کاربران برای دسترسی به اطلاعات و خدمات آنلاین از دستگاههای مختلفی استفاده میکنند؛ از گوشی هوشمند و تبلت گرفته تا لپتاپ و ساعت هوشمند. به همین دلیل، وبسایت کسبوکارها نیاز به طراحی خاصی دارد که بتواند بهطور مؤثر بر روی تمامی این دستگاهها نمایش داده شود. در این راستا، مفهوم طراحی وبسایت واکنشگرا (Responsive Web Design) مطرح میشود. این نوع طراحی، تجربهای یکپارچه از کاربری فراهم میشود که در تمامی دستگاهها، از جمله گوشیهای هوشمند و صفحه نمایشهای بزرگ، به بهترین نحو عمل میکند.
اما چرا وبسایتهای واکنشگرا تا این حد مهم هستند و چگونه میتوانند به موفقیت کسبوکارهای آنلاین کمک کنند؟ در ادامه این مطلب از وبسایت نیاسا، به بررسی دلایل و فواید طراحی وبسایتهای واکنشگرا خواهیم پرداخت و نشان میدهیم که چرا این نوع طراحی نهتنها برای کاربران، بلکه برای توسعهدهندگان و صاحبان کسبوکارها نیز مزایای فراوانی دارد.

وبسایت واکنشگرا چیست؟
وبسایت واکنشگرا (Responsive Web Design) به طراحی وبسایتهایی اطلاق میشود که به طور خودکار و متناسب با اندازه صفحهنمایش دستگاههای مختلف، از جمله گوشی موبایل، تبلت، لپتاپ و دسکتاپ، تنظیم میشوند. هدف از این طراحی، ارائه تجربهای بهینه و یکپارچه برای کاربران در تمامی دستگاهها و اندازههای صفحه است. در عصر دیجیتال و با توجه به افزایش استفاده از دستگاههای مختلف برای دسترسی به اینترنت، داشتن وبسایتهای واکنشگرا به یک نیاز ضروری تبدیل شده است.
چرا باید وبسایت واکنشگرا داشته باشیم؟
اگر وبسایت شما واکنشگرا نباشد، ممکن است تجربه کاربری کاربران شما تحتتأثیر قرار گیرد، چرا که محتوا ممکن است به درستی در دستگاههای مختلف نمایش داده نشود. طراحی واکنشگرا به شما این امکان را میدهد که بدون نیاز به ساخت نسخههای مختلف برای دستگاههای متفاوت، یک وبسایت واحد با تجربه کاربری بهینه را برای تمامی دستگاهها ارائه کنید.
طراحی وبسایتهای واکنشگرا اهمیت زیادی در جلب توجه کاربران و بهبود تجربه کاربری دارد. زمانی که کاربران وارد یک وبسایت میشوند، انتظار دارند که محتوای آن به راحتی بارگذاری شود و به صورت متناسب با دستگاه آنها نمایش یابد. در صورتی که وبسایت شما واکنشگرا نباشد و کاربران مجبور به اسکرول زیاد یا زوم کردن برای مشاهده محتوا باشند، احتمال خروج آنها از سایت بالا میرود. طراحی واکنشگرا کمک میکند تا محتوای سایت به شکلی مرتب و بهینه نمایش داده شود، بدون نیاز به تغییر اندازه یا تغییر وضعیت صفحه.
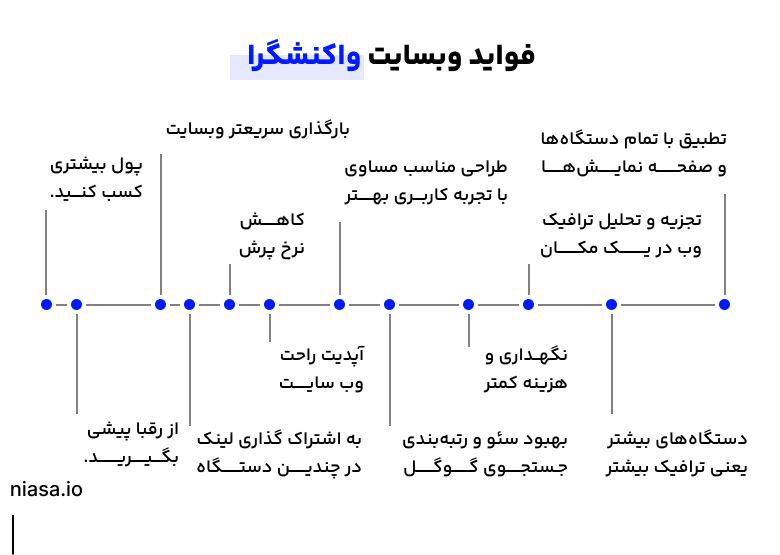
فواید وبسایت واکنشگرا برای کسبوکار
اصلیترین مزایای وبسایتهای واکنشگرا برای کسبوکارها شامل موارد زیر میشود:

-
تجربه کاربری بهبود یافته: طراحی واکنشگرا به این معنی است که وبسایت شما به صورت خودکار با ابعاد صفحهنمایش دستگاههای مختلف (موبایل، تبلت و دسکتاپ) سازگار میشود. این امر باعث میشود کاربران در هر دستگاهی که استفاده میکنند تجربهای راحت و بیدغدغه داشته باشند.
-
افزایش ترافیک وبسایت: وقتی کاربران تجربه کاربری مثبتی دارند و به راحتی میتوانند وبسایت شما را در دستگاههای مختلف مشاهده کنند، احتمال مراجعه مجدد و اشتراکگذاری وبسایت شما بیشتر میشود.
-
کاهش نرخ پرش (Bounce Rate): احتمال کمتری وجود دارد که کاربران در بدو ورود، از وبسایتهای واکنشگرا خارج شوند. این مسئله به دلیل تجربه کاربری مثبت است که باعث میشود کاربران مدت زمان بیشتری را در سایت بمانند و بیشتر با محتوای سایت تعامل برقرار کنند.
-
سئو بهتر و رتبهبندی بالاتر در گوگل: گوگل به طراحی واکنشگرا اهمیت میدهد و وبسایتهای اینچنینی را در نتایج جستجو بالاتر میآورد. این امر به دلیل بهبود تجربه کاربری و سازگاری با دستگاههای مختلف است. همچنین، طراحی واکنشگرا به جای داشتن دو نسخه جداگانه از سایت (یکی برای موبایل و دیگری برای دسکتاپ)، فقط یک نسخه واحد را برای همه دستگاهها نگه میدارد که این به نفع سئو است.
-
کاهش هزینهها و زمان مدیریت: داشتن یک نسخه از وبسایت که برای تمامی دستگاهها بهینه باشد، نیازی به نگهداری دو نسخه متفاوت (یک نسخه موبایل و یک نسخه دسکتاپ) ندارد. این امر باعث کاهش هزینهها و زمان مدیریت سایت میشود.
-
افزایش فروش آنلاین: کاربران معمولاً در سایتهایی که روی موبایل یا تبلت به درستی نمایش داده میشوند، خریدهای بیشتری انجام میدهند. زیرا تجربه راحتتری دارند و میتوانند به راحتی از خدمات یا محصولات شما استفاده کنند.
-
پشتیبانی از آیندهنگری: با توجه به این که دستگاههای جدید به سرعت در حال توسعه و معرفی هستند (مثل گوشیهای با صفحهنمایشهای مختلف یا ساعتهای هوشمند)، طراحی واکنشگرا این امکان را میدهد که سایت شما برای دستگاههای آینده نیز سازگار باشد، بدون نیاز به بهروزرسانیهای گسترده.
-
افزایش اعتماد کاربران: طراحی حرفهای و کاربرپسند در تمامی دستگاهها باعث میشود کاربران به برند شما اعتماد بیشتری داشته باشند و احساس کنند که شما به نیازهای آنها توجه کردهاید.
-
استفاده آسان و مدیریت بهینه محتوا: در وبسایتهای واکنشگرا، نیازی به مدیریت محتوای جداگانه برای نسخههای مختلف وجود ندارد، که این باعث میشود مدیریت و بهروزرسانی محتوا سریعتر و سادهتر انجام شود.
-
مشتریمداری بیشتر: طراحی واکنشگرا به این معنی است که شما به نیازهای مختلف کاربران پاسخ میدهید، چه در دستگاههای موبایل، چه در دسکتاپها؛ این مسئله موجب میشود که شما تجربه بهتری برای مشتریان خود ایجاد کنید.

یکی از سوالات رایجی که اغلب صاحبان کسبوکارها دارند، در مورد قیمت طراحی سایت است. این هزینه میتواند بسته به نیازهای مختلف شما و پیچیدگی پروژه متفاوت باشد. بهطور کلی، طراحی وبسایتهای واکنشگرا نیازمند یک تیم متشکل از تخصصهای مختلف است که کمک میکند تا سایت شما نهتنها زیبا بلکه کاربرپسند و بهینه باشد. برای این کار میتوانید سفارش خود را به کارشناسان باتجربه وبسایت نیاسا بسپارید.
تأثیر وبسایتهای واکنشگرا بر SEO (بهینهسازی موتور جستجو)
وبسایتهای واکنشگرا میتوانند به طور مستقیم بر بهبود رتبه سایت در نتایج جستجو تأثیرگذار باشند. یکی از مهمترین فاکتورهایی که گوگل برای رتبهبندی سایتها استفاده میکند، تجربه کاربری (UX) است. وبسایتهای واکنشگرا به دلیل ارائه تجربه کاربری بهینه بر روی تمام دستگاهها، به راحتی میتوانند نظر گوگل را جلب کرده و به رتبههای بالاتری برسند. هنگامی که سایت شما به درستی در دستگاههای موبایل و دسکتاپ نمایش داده شود، این میتواند نرخ بازدید و مدت زمان ماندگاری کاربران را افزایش دهد، که این دو عامل به بهبود رتبه در موتور جستجو کمک میکنند.
گوگل به سایتهای واکنشگرا اولویت میدهد زیرا این نوع طراحی، بهبود تجربه کاربری را در پی دارد و به کاربران امکان میدهد بدون مشکل از تمام دستگاهها به سایت دسترسی داشته باشند. اگر وبسایت شما به درستی در دستگاههای موبایل نمایش داده نشود یا نیاز به اسکرول یا زوم کردن داشته باشد، احتمال اینکه کاربر سایت را ترک کند زیاد است. این ترککردن به معنای افزایش نرخ خروج است که میتواند بر رتبه سایت تأثیر منفی بگذارد.
چالشها و مشکلات معمول در طراحی وبسایتهای واکنشگرا
سه مورد از اصلیترین چالشها و مشکلات معمول در طراحی وبسایتهای واکنشگرا شامل مشکلات مربوط زمان بارگذاری سایت، چالش هماهنگی با مرورگرهای مختلف و همچنین مشکل نمایش صحیح در دستگاههای مختلف میشود که در ادامه با هر یک از آنها بیشتر آشنا خواهیم شد.
مشکلات زمان بارگذاری سایت

یکی از چالشهای عمده در طراحی وبسایتهای واکنشگرا، زمان بارگذاری سایت است. در طراحی این نوع سایتها، معمولاً تعداد زیادی تصاویر، اسکریپتها و عناصر طراحی باید بارگذاری شوند تا سایت در تمامی دستگاهها به نمایش در بیاید. این امر میتواند باعث افزایش زمان بارگذاری سایت شود و تاثیر منفی بر تجربه کاربری و رتبهبندی سایت در موتور جستجو داشته باشد.
راهحل:
- بهینهسازی تصاویر: فشردهسازی تصاویر و استفاده از فرمتهای مناسب مانند WebP میتواند حجم تصاویر را کاهش دهد.
- استفاده از کش مرورگر: با استفاده از کش مرورگر، زمان بارگذاری برای بازدیدکنندگان بعدی کاهش مییابد.
- فشردهسازی کدها: فشردهسازی CSS، JavaScript و HTML میتواند حجم فایلها را کاهش دهد و زمان بارگذاری را بهبود بخشد.
چالش هماهنگی با مرورگرهای مختلف
دستگاهها و مرورگرهای مختلف ممکن است نحوه نمایش وبسایت را به طور متفاوتی پردازش کنند. طراحی یک سایت که به درستی در تمامی مرورگرها از جمله Chrome، Firefox، Safari و Edge نمایش داده شود، میتواند چالشبرانگیز باشد.
راهحل:
- استفاده از فریمورکها و ابزارهایی که کد را برای تمامی مرورگرها سازگار میکنند، مانند Autoprefixer برای اضافه کردن پیشپردازندههای CSS.
- تست در مرورگرهای مختلف با استفاده از ابزارهایی مانند BrowserStack یا CrossBrowserTesting.
مشکل نمایش صحیح در دستگاههای مختلف
در حالی که طراحی واکنشگرا معمولاً به این معناست که سایت باید به طور خودکار متناسب با اندازه صفحهنمایش دستگاه تغییر کند، گاهی ممکن است در دستگاههایی با اندازه صفحهنمایش خاص یا مرورگرهای قدیمی، مشکلاتی در نحوه نمایش سایت پیش آید.
راهحل:
- استفاده از Media Queries برای تعیین استایلهای مخصوص به دستگاههای مختلف.
- اطمینان حاصل کردن از اینکه طرحبندیهای سایت به گونهای طراحی شوند که در دستگاههای مختلف به خوبی تغییر اندازه دهند و از flexbox یا CSS grid استفاده شود.
ابزارها و تکنولوژیهای مورد استفاده در طراحی واکنشگرا
برای طراحی وبسایتهای واکنشگرا، استفاده از فریمورکها و تکنولوژیهای خاص میتواند به تسریع فرایند توسعه و بهبود کیفیت طراحی کمک کند. از مهمترین فریمورکها و تکنولوژیها میتوان به موارد زیر اشاره کرد:
- Bootstrap: یکی از محبوبترین فریمورکها برای طراحی وبسایتهای واکنشگرا است که با استفاده از کلاسهای آماده و کامپوننتهای قابل تنظیم، طراحی سایتهای واکنشگرا را آسان میکند. این فریمورک از Grid system استفاده میکند که طراحی چند ستونه را در تمام اندازههای صفحهنمایش آسان میسازد.
- Flexbox: یک تکنولوژی CSS است که به طراحان این امکان را میدهد تا صفحات واکنشگرا را با استفاده از قوانین ساده برای چینش عناصر طراحی کنند. Flexbox به راحتی به شما اجازه میدهد که محتوای سایت را در هر دستگاه بهطور خودکار و مناسب چیدمان کنید.
- CSS Grid: این تکنولوژی به شما این امکان را میدهد که چیدمان پیچیدهتری را بدون نیاز به استفاده از فریمورکها ایجاد کنید. CSS Grid به طور ویژه برای طراحیهای پیچیدهتر و تنظیم دقیقتر محتوای صفحه مفید است.
برای اطمینان از اینکه وبسایت شما در تمام دستگاهها به درستی نمایش داده میشود، نیاز به تست واکنشگرایی دارید. ابزارهای مختلفی برای این منظور وجود دارند که عبارتند از:
- Google Chrome DevTools: ابزاری داخلی در مرورگر Chrome است که به شما اجازه میدهد سایت خود را در اندازههای مختلف صفحهنمایش شبیهسازی کنید.
- BrowserStack: این ابزار آنلاین به شما این امکان را میدهد که سایت خود را بر روی انواع مختلف مرورگرها و دستگاهها آزمایش کنید.
- Responsive Design Checker: این ابزار آنلاین به شما کمک میکند تا وبسایت خود را در ابعاد مختلف دستگاهها بررسی کنید.
اگر به دنبال یک وبسایت واکنشگرا، حرفهای و در عین حال مقرون بهصرفه و کارآمد برای کسبوکار خود هستید، طراحی سایت با وردپرس میتواند گزینهای مناسب باشد. وردپرس بهعنوان یکی از محبوبترین سیستمهای مدیریت محتوا، امکانات فراوانی برای ایجاد سایتهای حرفهای با هزینهای مناسب فراهم میآورد. این سیستم انعطافپذیری بالایی در طراحی و مدیریت سایت دارد و به شما این امکان را میدهد که با حداقل هزینه، یک سایت زیبا و عملکردی را داشته باشید.
جمعبندی
در مجموع، طراحی وبسایتهای واکنشگرا به کسبوکارها کمک میکند تا تجربه کاربری بهتری فراهم کنند و با افزایش دسترسیپذیری در دستگاههای مختلف، ترافیک سایت خود را افزایش دهند. علاوه بر این، این نوع طراحی در بهینهسازی SEO و بهبود رتبه سایت در موتورهای جستجو تأثیر مثبت دارد. با وجود چالشهایی مانند زمان بارگذاری و هماهنگی با مرورگرها، استفاده از تکنیکهای بهینهسازی میتواند به موفقیت این طراحیها کمک کند. بهطور کلی، وبسایتهای واکنشگرا نهتنها به نفع کاربران، بلکه بهویژه بهعنوان یک استراتژی موثر برای کسبوکارها محسوب میشوند.



 ویدیو
ویدیو.png) پادکست
پادکست.png) اخبار
اخبار.png) مقاله آموزشی
مقاله آموزشی












تعداد دیدگاه
نظری ثبت نشده اولین نظر رو ثبت کن!